设计体系的目标、价值及构成原理
我还买了一本Smashing Magazine出版的新书,叫做《Design Systems》,关于如何规划、创建和维护设计模式库/设计体系。上周刚刚在公众号发过一篇“接下来会切入一些Design System方面的话题”,今天便看到这本书,感到很开心。
“如此这般体现着体系性与逻辑性的,需要你一方面站在全局去归纳信息、梳理架构,一方面从基础细节的层面入手去精雕细琢的系统概念,总是能让人为之着迷不是么。”

从前不觉得自己会培养出整理癖;自然也不是处女座。然而上半年捣鼓了一套WireframeKit for Sketch线框稿组件库之后,便慢慢开始倾心于这件事。总之很有趣,无论总体还是细节执行层面也都充满了持久性的挑战。过去在博客中似乎没有涉及过相关话题,今天开始会尽力分配到更多关注度。挑选了一篇泛方法与价值定义方面的文章做译,权且作为暖身。
下面进入译文。
“设计规范”这一概念早已行之有年,它对于一个产品甚至一家公司的品牌识别效应的构筑起着重要的作用。如今,作为其升级版本,“设计体系”(Design System)又将这一概念提升到了新的高度。
过去,UI设计师们会创建一些结构松散的设计说明文档,其中包括配色、字体、按钮样式或是图标一类的风格定义。这些文档通常会被安静地保存在硬盘里,仅在新设计师加入团队或外部设计代理商需要了解相关规范时才会被想到。
在日常工作中,这些文档可能没有太多的实用价值,设计师们在很多时候仅会凭记忆来判断某些设计模式是否被使用过。长此以往,一致性方面的问题便会积累起来,终导致难以收拾的状况也是十有八九。
近年来,“设计规范”逐渐被“设计体系”或“设计语言”(Design Language)的概念重塑,与之俱来的新设计方法可以帮助产品设计团队更好地站在整体层面构建方案。基于一套架构严谨、规则统一的体系框架,产品表现层面的设计工作可以逐渐实现模块化运作。诸如Brand.ai或是来自Invision的Craft等工具已经在一定程度上满足了标准化的、模块拖放式的设计需求,团队协作过程中的统一性得到提升,视觉设计工作变得更加好,有时甚至可以跨过传统的低保真原型设计阶段。
本文旨在讨论设计体系的目标、价值及构成原理,而不会深入到具体的构建方法当中。
在过去的几年中,我参与了很多公司的设计体系项目,其中既有初创型团队,同时也包括了知名度和成熟度都相当高的组织。我近的一个项目就是为Qstream打造设计体系。
我刚刚加入Qstream团队时就意识到尽快打造一套新型、实用的设计体系是非常必要的一件事。产品设计缺乏一致性,而问题还会随着功能复杂度的提升以及设计团队规模的扩大而愈演愈烈 - 通过详实、完备、易懂的设计体系对设计工作进行把控,从整体上稳定设计航向,这件事刻不容缓。
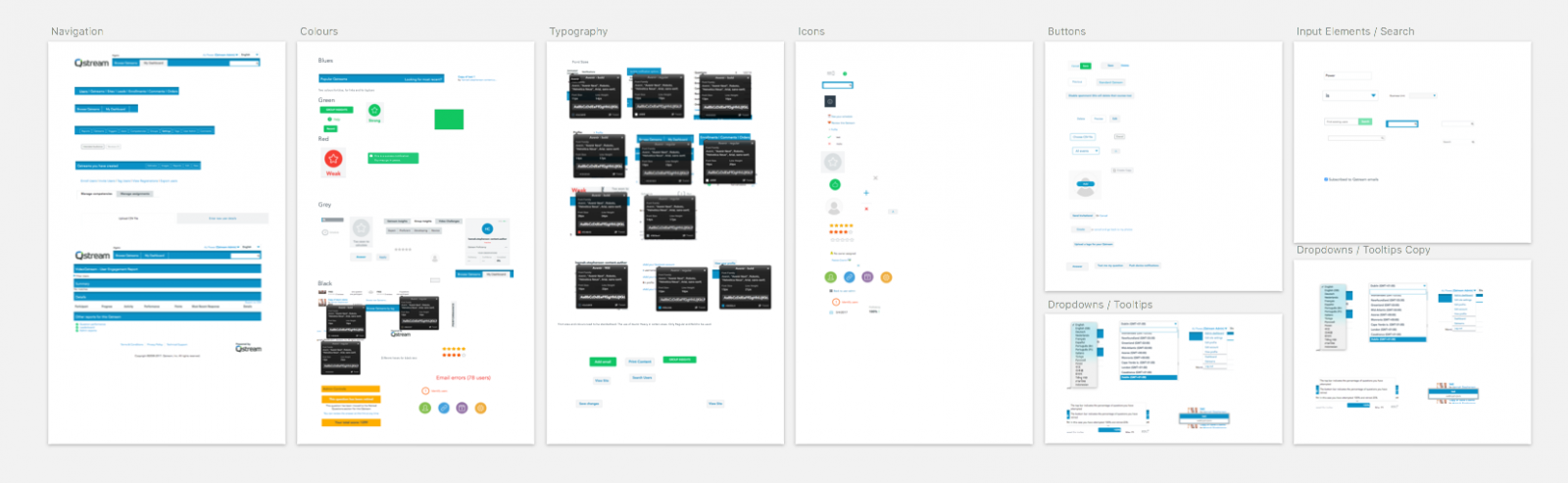
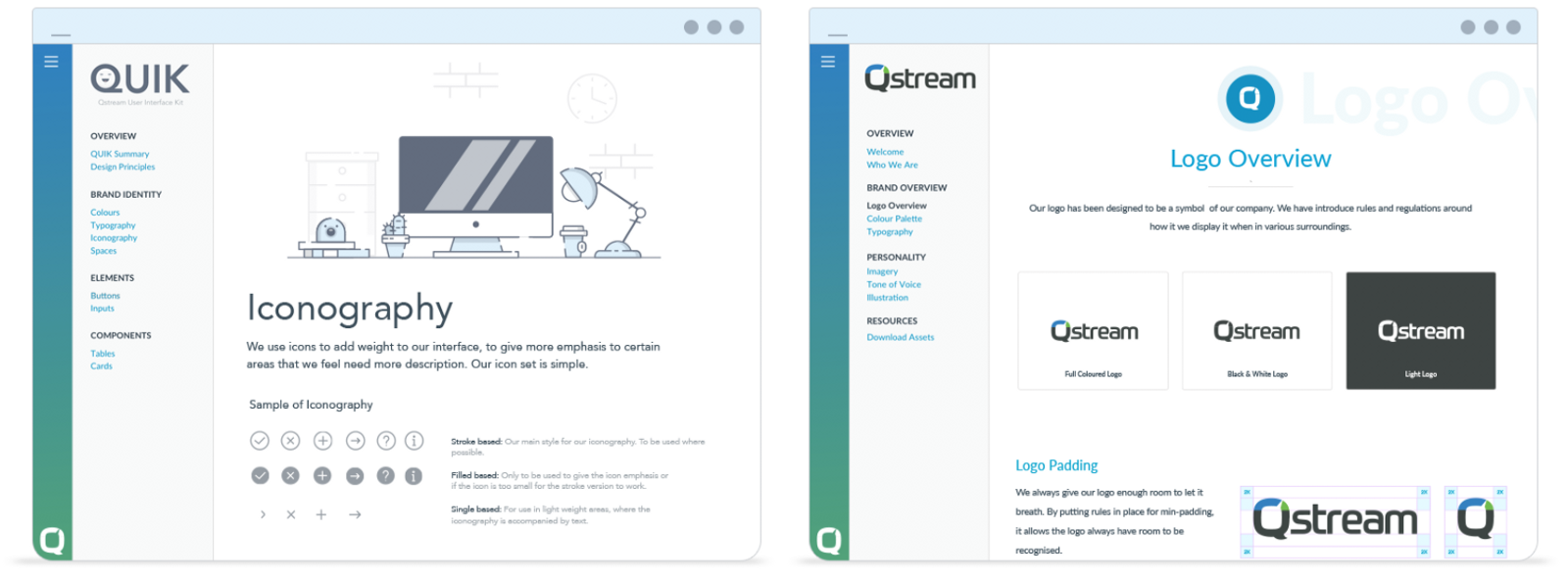
在这样的背景下,我们开始创建自己的设计体系,即QUIK - Qstream User Interface Kit。

一步:解决不一致的问题
再次说明,本文不会就创建设计体系的具体方法进行深入探讨,不过我会对大致的流程进行简要说明。
我们做的一件事就是对产品当中现有的界面组件进行彻底的清查。Brad Frost(“Atomic Design”一书作者)曾就如何进行UI清查写过一篇出色的指导文章“Interface Inventory”,建议阅读。
这个环节会很艰难,你可能需要花费大量的时间,而且过程很枯燥,但却是值得和必要的。通过UI清查,你可以:
充分了解当前产品当中哪些地方存在不一致性的问题。
站在全局层面理解一些关键元素的使用方式。
快速掌握产品的信息架构与运作方式。
向团队集中展示现有问题,进而体现一套标准、统一的设计体系的必要性。

我们的平台UI清查文档,现有设计当中的不一致性问题一目了然。
第二步:创建元素
我们的设计体系由三个部分组成。
品牌:产品的品牌识别由一些关键的视觉要素构成,包括配色、字形、图标等等。
界面元素:包括那些小颗粒度的、在全局范围内可复用的元素,例如按钮、文本输入框等等。
组件:组件由若干界面元素构成。多个组件协同配合,形成常见的设计模式,例如对话框、列表、卡片等等。
我们需要根据UI清查的结果对设计体系的组成元素进行优先级判定,看看哪些元素在产品全局范围内被使用的为广泛,以此为序逐一梳理。
在着手处理诸如按钮、文本输入框等具体元素之前,我们会首先对风格与样式规则进行基础性的定义,包括配色、字形、图标、间距等等。

依照我们的执行顺序,设计体系的建设工作越深入,所涉及到的元素在产品当中的权重越低。不过无论怎样,它们都是体系的一部分;所有元素无一或缺才能确保设计语言的完整和一致。
我们还有一个针对插画设计风格的设计体系项目正在进行中,本文暂不做详解,如果你有兴趣,可以到我们的Behance了解更多。

第三步:完善
我们目前正进行到这一阶段。坦诚地讲,我们可能永远也无法真正走完这个阶段。在你接受设计体系的挑战之前,好明白一点 - 这是个永无止境的过程。你在打造的更像是一款产品,而非终点明确的项目 - 设计体系需要随着产品的发展而不断的成长和进化。

你可能需要专门组建团队来负责设计体系的维护,或是由一些设计师来专职担任。一套严整规范的设计体系可以为产品设计工作带来不可或缺的核心价值,使工作流程更加聚焦、清晰,设计模式的一致性与产品开发速度都能得到显著提升。
综合性体系
站在产品全局层面创建并维护一套行之有效的设计体系,这只是规范化、体系化的一部分;我们同时还在构建产品的品牌规范及设计原则。
我们认为,在产品设计的复杂性上升到一定程度之前,将基础框架奠定牢靠是非常关键的,否则各种潜在问题将一路积累下去,直到无法解决的地步。一系列规范、原则与体系的建立将能确保我们在扩大产品及团队规模时稳定在正确的轨道上。
我们计划在QUIK进入实用阶段之后,继续创建一套用于定义产品个性化特质的设计规范。我们将会建成的综合性体系包括:
品牌规范(Brand Guidelines):用于描述品牌个性与特质的一系列文档,其中包括文案基调、配色风格、logo使用约束等方面的定义说明。
QUIK:将产品全局范围内的设计理念、方法及界面组件等集约在一处进行标准化定义的设计体系(Design System)。
设计原则(Design Principles):帮助我们恪守产品设计方向,聚焦于对团队及客户为重要的目标之上,大程度地实现二者的统一。

接下来
我们将持续力争在产品平台全局范围内实现统一化的设计标准。面对这个目标,我们还有很长的路要走。产品团队当中的每一个人都明白这是个巨大的挑战,但我们同样理解这件事对于产品保持平稳发展的重要性。
猜你喜欢
联络方式:
电话:18905275581
邮箱:1700970777@qq.com



-

域名空间是什么意思?
如果你还不明白域名空间是什么意思,那就是你还没有知道做一个网站需要准备什么。 一个网站至少要包括域名和空间,域名是平时所说的网址,空间是用来放网页文件的。 1、申请域名:域名需要便于记忆、了解,越短越好,可以是您品牌的名称的英文或中文拼音。 2、申请空间...
-

特色主题网站建设的重要点
一、切入点要合适 选择一个正确的主题。做一个什么样的网站,哪一个领域是你熟悉的呢?假如你喜欢打篮球,可以选择做个篮球爱好者交流论坛。选择一个你所热爱和兴趣的方向以至于不让你的网站今后经营不下去。相信每位站长都会有自己擅长的事情,学...
-

有了域名和空间怎么做网站
一个完整的网站是由域名空间和程序组成的。三者缺一不可。那我们有域名有空间怎么建网站呢? 首先,要进行一下域名解析的操作。 域名解析就是把域名指向网站空间IP,让人们通过...
-

移动互联网时代,小微企业仍需要官网
1、流量占比问题并不重要 做网络营销的人,是非常关注流量问题的。 在移动互联和人工智能的火热背景下,PC端似乎过气了。据说2014年底,中国网络用户基于移动APP的数据流量,就超过了PC端流量。而2016年底,全球网络用户的移动端流量占到了51.2...
-

网站制作前需要做好那些准备
网站建设要掌握的要点很多,我们还是再来补充几点,让大家更有印象,如何去做好贵阳网站制作也是大家一直以来非常关心的话题。 1.首先要根据企业的风格、行业、类型来选择适合自己的定制或模板主题,如电商、营销网...
